자바스크립트는 유연한 언어이다.
특히 타입에 있어 dynamic typing을 하고 있어 어려움이 많다.
일부 혹자는 타입이 없다는 말도 안되는 주장을 하는 사람도 있지만 말이다.
이런 특성으로 인해 어제 배포시에 버그가 끼어들어간 일이 있었다.
동일하지만 약간 다른 두 시스템에 배포를 했는데, 문제의 Command-C, Command-V 코드가 문제.
하나는 require를 추가했는데 다른 코드는 추가를 안했다. 문제의 util.js
IntelliJ IDEA가 보여주는 코드 상에는 특별한 문제가 없어 보였다.

하지만 import를 하는 부분이 빠져 있었다.
옆에 용혁님의 화면에서는 util이 빨간펜 선생님이 밑줄 쫙 하듯이 아래와 같이 표시가 되어 있었다.

혹시 IDE의 차이가 이런 안전망(밑줄쫙)을 제공해주고의 차이를 주는가 싶었는데 나의 VSCode에서는 그냥 IntelliJ IDEA와 유사했다.

차이는 ESLint
용혁님께 여쭈어보니 ESLint 플러그인이 밑줄쫙을 해주고 있었다고 한다.
VSCode에는 플러그인을 Extension이라 부르는데 검색해보니 제일 상단에 나왔다.

설치를 하고 나니 화면이 동일해졌다.
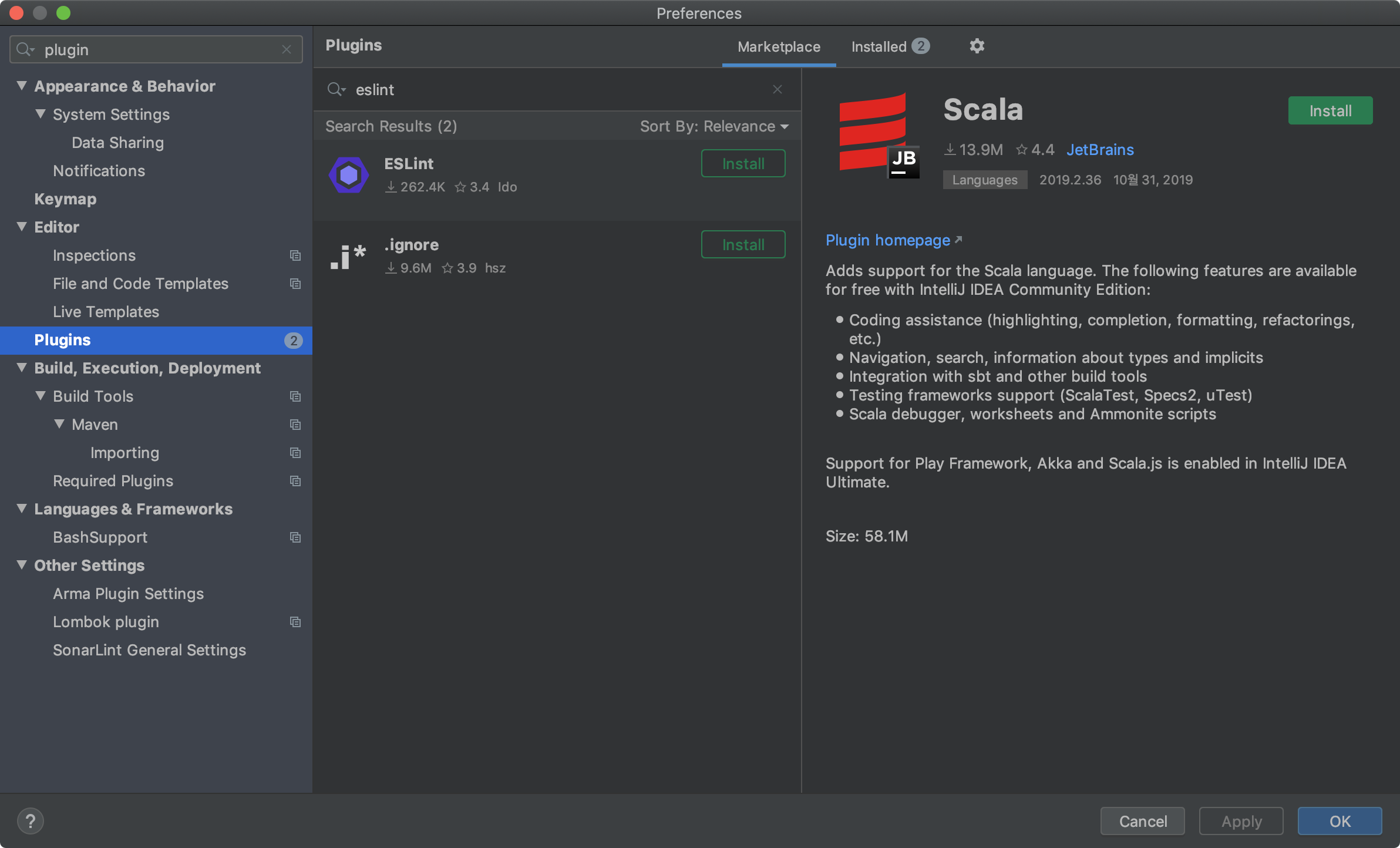
혹시나 싶어 IntelliJ IDEA에도 플러그인이 있나 찾아보니...

역시 있다.
설치를 하고 IntelliJ IDEA를 재시작했음에도 밑줄은 보이지 않았다.
설정쪽에 eslint로 검색을 해보니 Disable ESLint로 되어 있었다.

Automatic ESLint configuration으로 바꾸니 아래와 같이 잘못된 구문을 알려준다.

서투른 목수가 연장 탓한다지만 도구를 잘 이용하면 버그를 사전 막을 수 있을 것 같아 끄적여본다.
'Programing > Scripts' 카테고리의 다른 글
| [python] BeautifulSoup 로 XML 처리하기 (0) | 2020.02.18 |
|---|---|
| [python] Python의 버전 관리 툴 pyenv 설치 (0) | 2020.02.15 |
| [Google 스프레드시트] AWS 로그 찾기 (0) | 2019.06.03 |
| spring.boot - yml에서 특정 클래스 로깅 레벨 설정하기 (0) | 2018.11.07 |
| 자바스크립트에서 날짜별 iterate 하기 (0) | 2018.03.06 |