사내 블로그에 "검색어로 지리적 특성 이해하기"라는 글이 올라왔다.
private 블로그라 자세한 내용을 공개할 수는 없지만, 요약하면 "사용자의 검색어마다 지리적 특성이 달라질 수 있다."라는 결론을 담고 있었다.
마침 주말에 딸이 풍선을 타고 놀길래 원인을 탐색해보다 보니 애니메이션의 여자 아이가 풍선말을 타는 장면이 나왔던 것임을 알게 되었다.
나도 어렸을 때 풍선말을 타본 적이 있어서 전자 상거래 사이트에서 해당 상품이 있는지 검색을 해보았다.
5살 무렵이었는데 다행히 그 상품의 이름을 기억하고 있었다.
키워드는 "호피티"
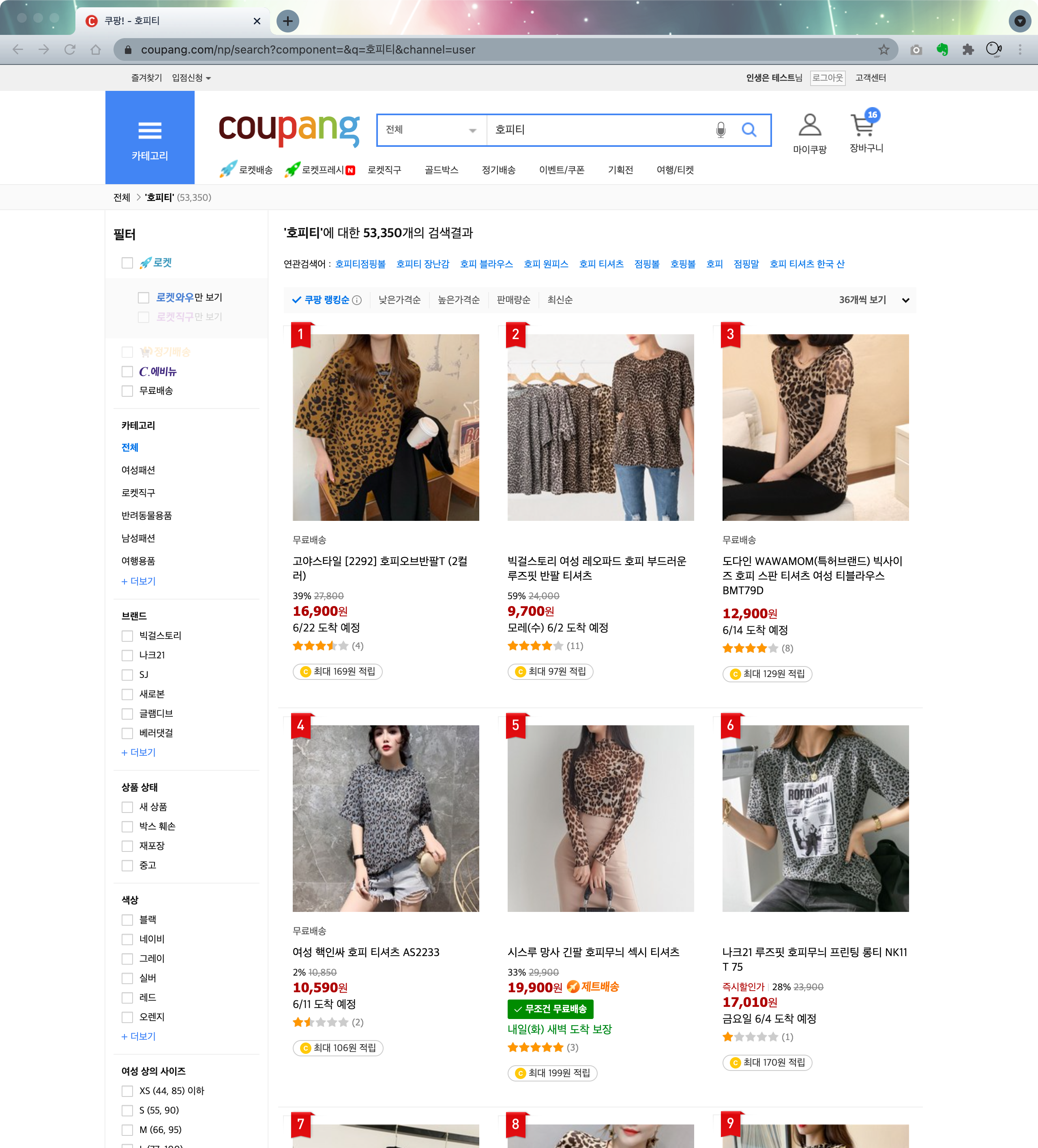
C사에서 검색을 해보니 내가 원하던 유아 장난감이 아닌 성인 여성을 위한 아이템이 나왔다.

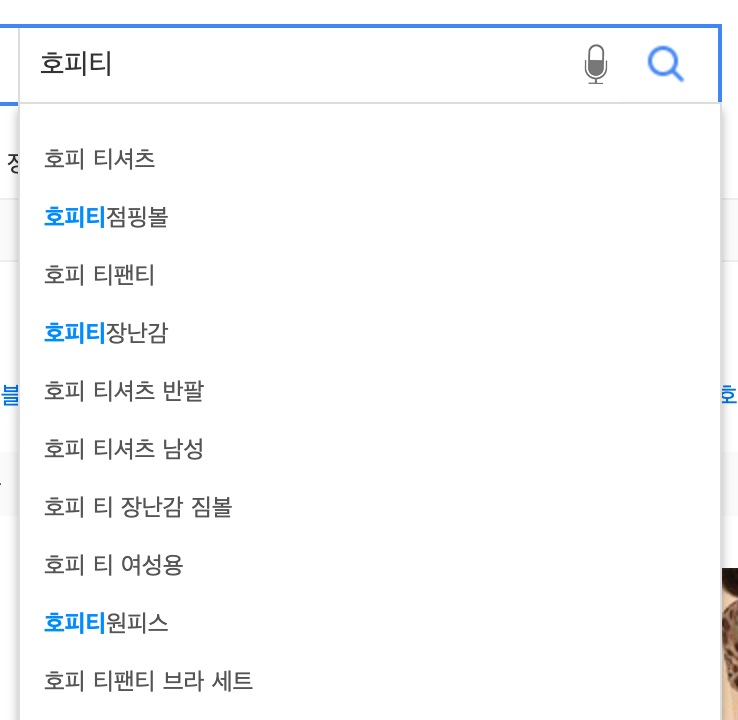
검색어 제안 목록에서도 유추해 볼 수 있지만, 호피티가 아닌 호피 티셔츠의 부분 일치의 결과가 이런 결과를 만든 것이라 예측할 수 있었다.
다행히 두번째 제안이 호피티점핑볼이라 재 검색으로 내가원하는 장난감 카테고리를 찾을 수 있었다.

PC 버전은 검색에 대해 추가적인 경험을 제공하지 않는다.
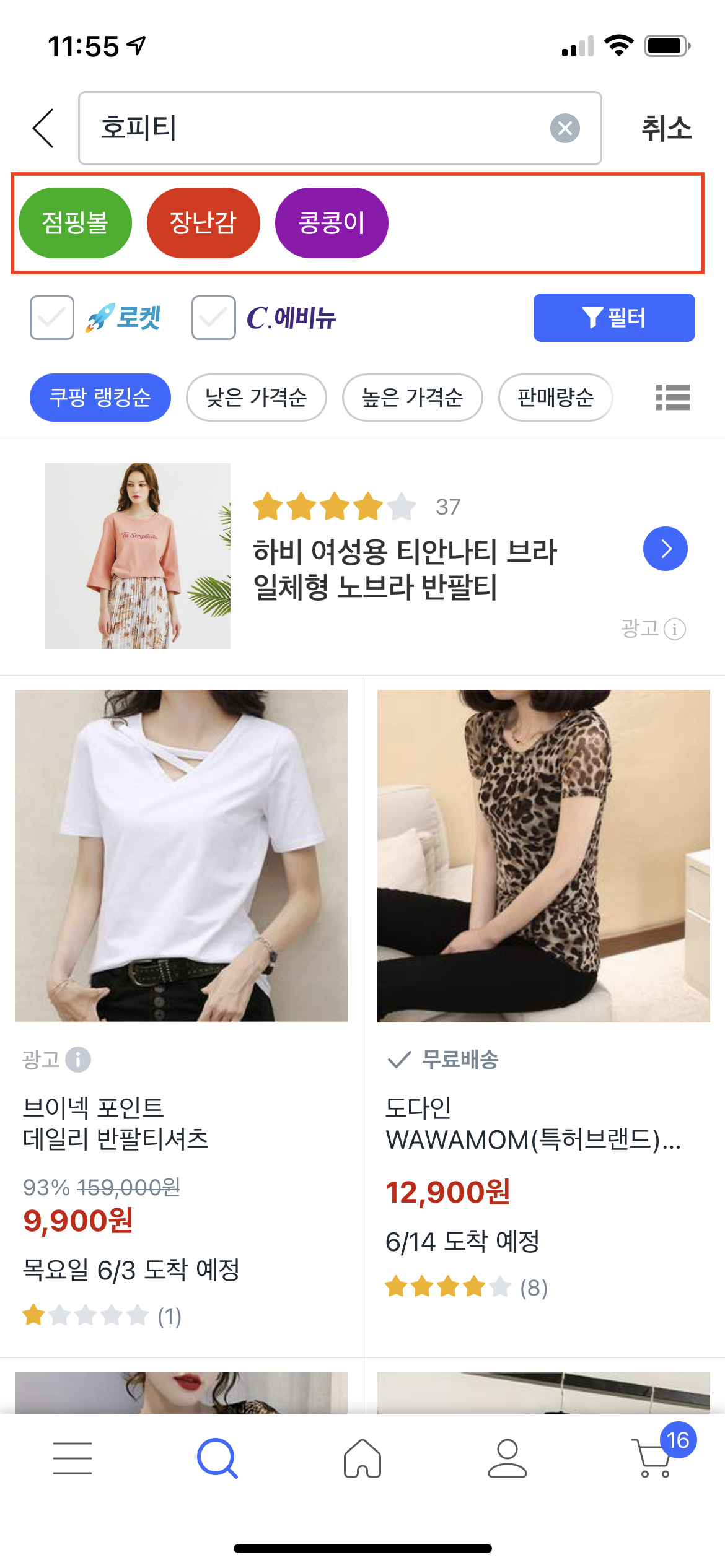
하지만 모바일 앱의 경우 사용자에게 추가로 입력을 받을 수 있는 라운드처리된 버튼이 나타난다.

기본적으로 나타나는 부분은 "호피 티셔츠"이고, 다른 카테고리에 대해서 선택을 할 수 있게 해주는 것이다.
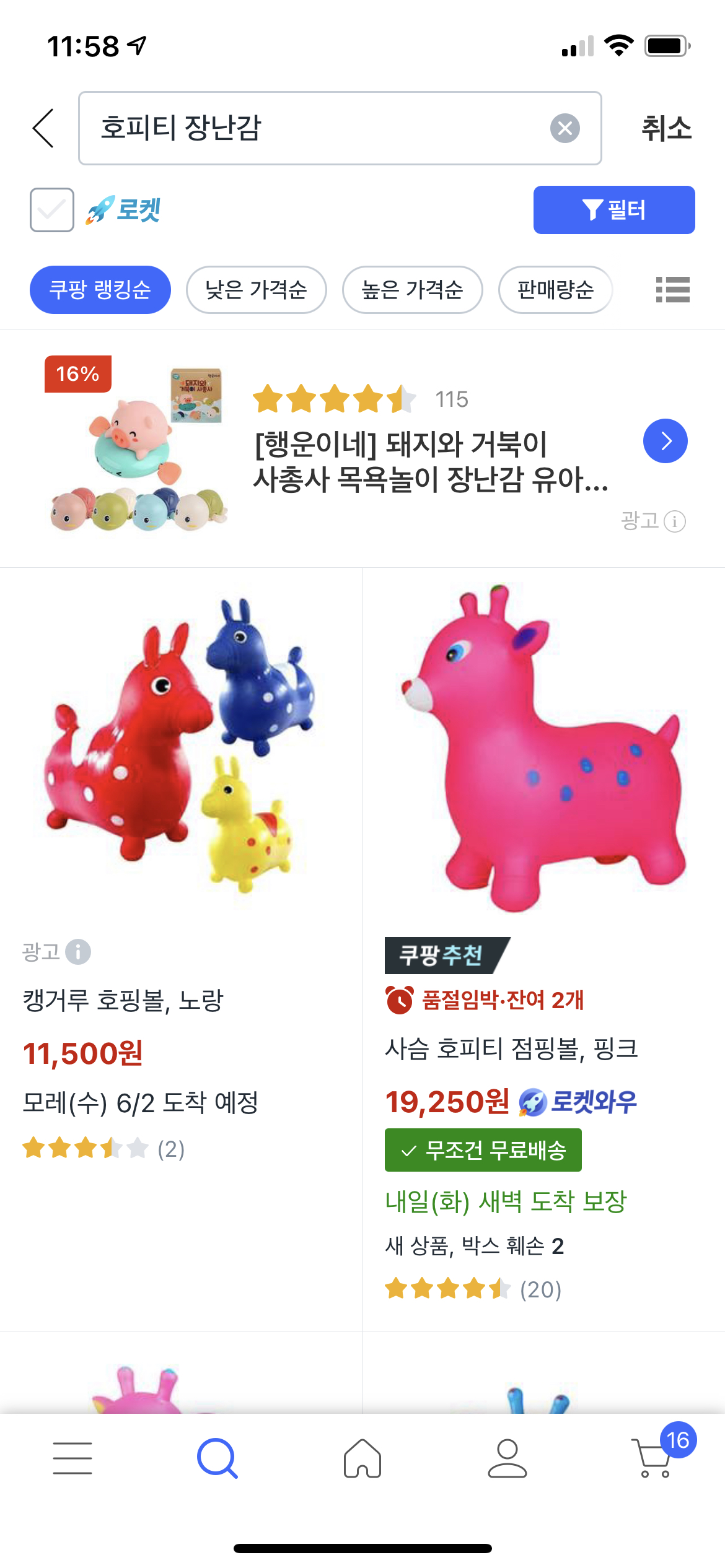
나의 경우는 장난감을 생각했기에 빨간색 장난감 버튼을 누르면 동일한 키워드에 대해 아래처럼 완전 다른 결과로 바뀌게 된다.

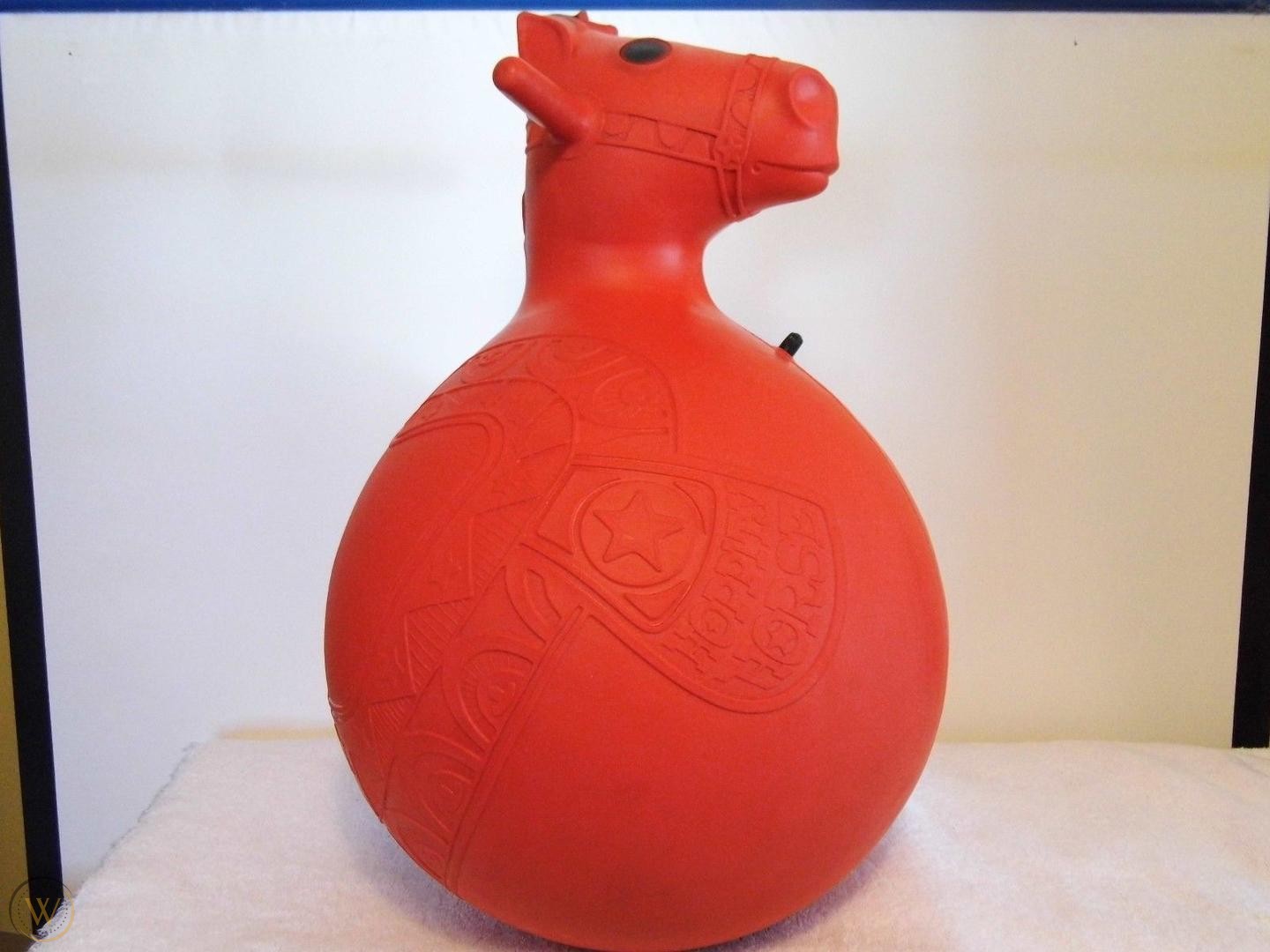
물론 내가 어렸을 때 보던 형태의 상품이 아니라서 처음에 당황했다. 나는 아래와 같은 형태를 생각했었기 때문이다.

영어로 철자가 적혀있는데 호피티는 hopety horse 였다.
즉, 폴짝폴짝 뛰다의 hop에서 온 것이다.
'Design' 카테고리의 다른 글
| 수영장 락커 시스템 디자인 (2) | 2025.02.13 |
|---|---|
| DDD의 Entity와 JPA의 Entity는 같은 걸까? (1) | 2021.05.27 |
| [UX] 사용자의 암호가 최근에 변경되었을 경우 피드백 (0) | 2020.12.04 |
| [UX/UI] 창을 닫을 수 없는 이유는? (0) | 2020.09.04 |
| [글쓰기] 글을 자~알 못 읽는 사람을 위한 배려 (0) | 2020.01.14 |



