안드로이드는 Chrome, 아이폰은 Safari의 개발자 도구에서 가능하다.
케이블은 연결되어 있어야 한다.
안드로이드
시스템 > 개발자 옵션이 보여야 한다. (혹시 개발자 설정이 안되어 있으면 시스템 > 휴대전화 정보 > 빌드 번호 연타)
디버깅 > USB 디버깅에 켜져 있어야 한다.
컴퓨터의 Chrome에서 주소창에 "chrome://inspect"을 입력하면
나머지는 기존에 하던 방식대로 하면 된다.
크롬 뿐만 아니라 앱에서 WebView를 사용할 경우 디버깅을 할 수 있는데, 다만 앱에서 WebView 디버깅이 활성화 되어야 있어야 한다.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}아이폰
아이폰설정
설정 > Safari > 고급 > 웹 속성: ON
컴퓨터 Safari 설정
환경설정 > 고급 > 메뉴 막대에서 개발자용 메뉴 보기: 체크
연결이 되면
컴퓨터 > 개발자용 메뉴에서 아이폰 목록이 보이고 연결된 사이트가 보인다.
클릭을 하면 아래와 같은 Inspector를 볼 수 있다.
'Programing > 디버깅' 카테고리의 다른 글
| [블리자드] 장기 미이용 계정의 휴면 전환 안내 후 로그인 안되는 현상 (0) | 2022.11.20 |
|---|---|
| [IntelliJ IDEA] 9000 포트의 사용 (0) | 2019.04.04 |
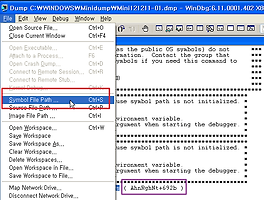
| windbg - 덤프파일 (0) | 2012.09.17 |
| Windows 가 예기치 못한 종료에서 복구되었습니다. (0) | 2012.09.17 |